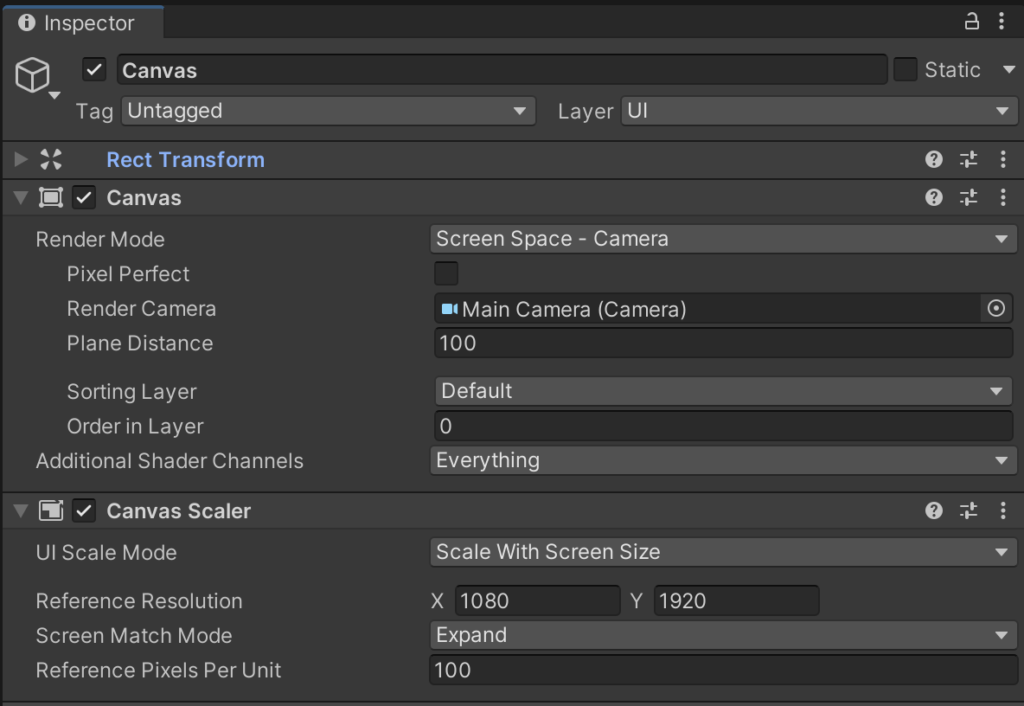
UNITYでUI画面作成するにあたってcanvas使いますがここのReference Resolutionのちょうどいいサイズってと思い調べました。

Reference Resolutionとは
マニュアルによると
UI レイアウトが設計されている解像度。もし画面解像度が大きければ、UI はスケールアップし、小さければ、UI はスケールダウンします。
→つまりはよく使われそうなデバイスの解像度に合わせればよい。
ターゲットがスマホの場合は、
16:9 にてFull HD の1920 × 1080 が良さそうな感じ。
youtubeなどの動画のアスペクト比と一緒です。
iPhoneX以降の長細いやつはレスポンシブデザインのように伸びる感じのレイアウトになります。
https://sumaho-susume.com/iphone-wallpaper-resize より
| 機種 | 壁紙サイズ(px) | アスペクト比 |
|---|---|---|
| iPhone13 Pro Max | 2778 x 1284 | 19.5:9 |
| iPhone13 Pro | 2532 x 1170 | 19.5:9 |
| iPhone13 mini | 2340 x 1080 | 19.5:9 |
| iPhone13 | 2532 x 1170 | 19.5:9 |
| iPhone12 Pro Max | 2778 x 1284 | 19.5:9 |
| iPhone12 Pro | 2532 x 1170 | 19.5:9 |
| iPhone12 mini | 2340 x 1080 | 19.5:9 |
| iPhone12 | 2532 x 1170 | 19.5:9 |
| iPhone SE(第2世代) | 1334 x 750 | 16:9 |
| iPhone 11 Pro Max | 2688 x 1242 | 19.5:9 |
| iPhone 11 Pro | 2436 x 1125 | 19.5:9 |
| iPhone 11 | 1792 x 828 | 19.5:9 |
| iPhone XS MAX | 2688 x 1242 | 19.5:9 |
| iPhone XS | 2436 x 1125 | 19.5:9 |
| iPhone XR | 1792 x 828 | 19.5:9 |
| iPhone X | 2436 x 1125 | 19.5:9 |
| iPhone 8 Plus | 1920 x 1080 | 16:9 |
| iPhone 8 | 1334 x 750 | 16:9 |
| iPhone 7 Plus | 1920 x 1080 | 16:9 |
| iPhone 7 | 1334 x 750 | 16:9 |
| iPhone 6s Plus | 1920 x 1080 | 16:9 |
| iPhone 6s | 1334 x 750 | 16:9 |
| iPhone 6 Plus | 1920 x 1080 | 16:9 |
| iPhone 6 | 1334 x 750 | 16:9 |
| iPhone 5s | 1136 x 640 | 16:9 |
| iPhone 5c | 1136 x 640 | 16:9 |
| iPhone 5 | 1136 x 640 | 16:9 |
| iPhone 4s | 960 x 640 | 3:2 |
| iPhone 4 | 960 x 640 | 3:2 |



コメント