buildサイズが 530MB くらいあったアプリ容量を、
ほぼ見栄えを保ったまま→100MB以下に削減しました。
綺麗さメインで好き勝手にステージやUI作っていましたが、何も考えないとアプリ容量がめっちゃ重くなりまして・・
特にAndroidではストア公開のためのアプリサイズの制限(現時点150MB)があり、無計画に美しさだけ追求すると削減に四苦八苦することとなります。
削減といってもいろいろ方法はありますができる限り見栄えを保ちたい!という場合エンジニアさん任せにするより自分でやってみようということで。
エンジニアさんより初心者レベルなデザイナー目線での行なった方法の総まとめです。
1.まずは何が重いかを確認する
見栄えになるべく関係ないところで減らしたいので、やみくもに軽くするのではなく、現状把握が必要。
何のデータが重いかはアプリによって異なるので一旦何が重いかを把握する必要がある。どうやって調べるのか?
【方法A】ビルド時のログで出せる Editor.log で確認
→ デザイナーも自分でビルドしてみるべし(ステージだけとかでも。ビルド面倒な人は次の2.テクスチャの容量削減へ)
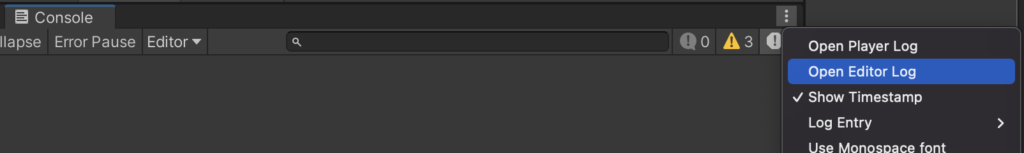
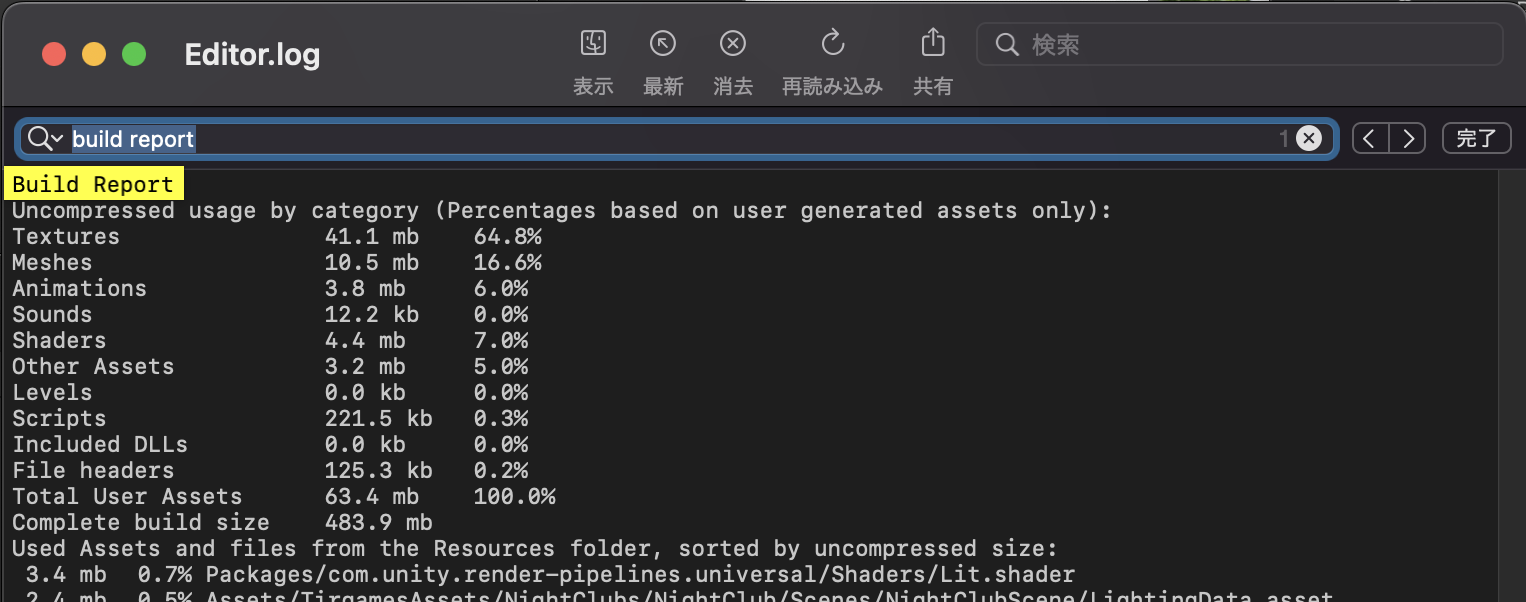
・ビルドが完了後、UnityのConsoleウィンドウ右上の3点アイコンからメニューを開いて、OpenEditorLogを開く

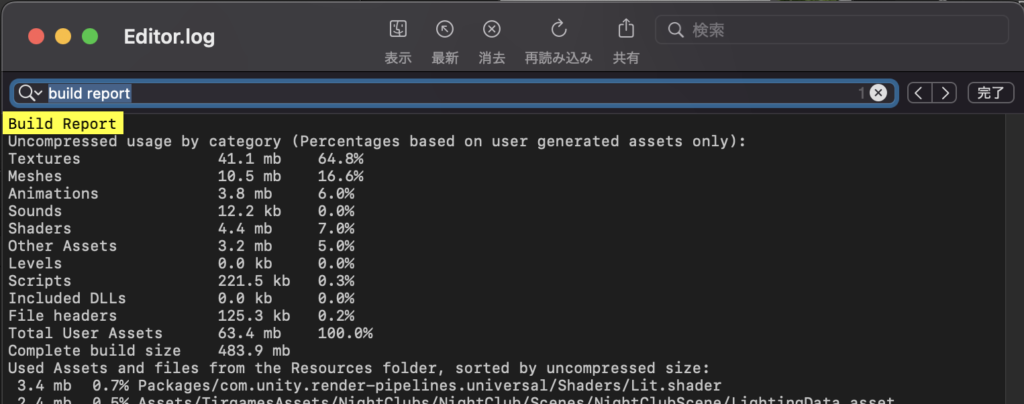
テキストエディタでEditor.logが開くのでその中を「Build Report」で検索する

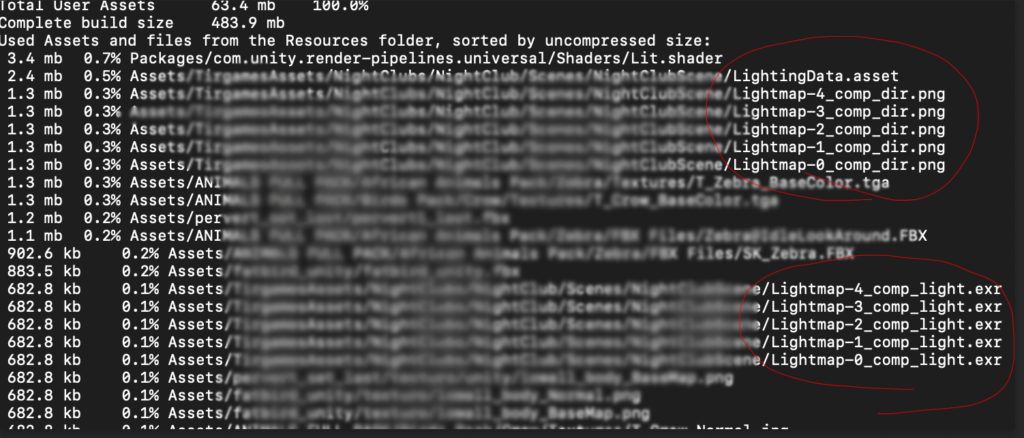
上記の下に続く情報が欲しい情報。上記だとTexturesが64.8%占めてる。
割合の下には、でかいファイルランキングが続いている。
参考:Unityのビルドサイズを小さくするには:https://framesynthesis.jp/tech/unity/buildsize/
参考:[VRC]ワールドの容量削減を実際にやってみたら3分の1くらいになった話https://qiita.com/moula_vrc/items/67e8bd31eba23ee3b2b2
【方法B】 パッケージマネージャーからBuild Report Inspectorを入れる
→ 今はもうない!
参考:Unityのビルドサイズを小さくするにはhttps://framesynthesis.jp/tech/unity/buildsize/
参考:UnityのBuild Report Inspectorでビルドレポートをさくっと確認するhttps://qiita.com/shiena/items/c010eb0ec537071a6a26
【方法C】Asset Store の ツールを使う
Build Report Toolがアセットにあるけど・・?
https://assetstore.unity.com/packages/tools/utilities/build-report-tool-8162
↓
結論、とりあえず方法AのEditor.logでよい
上記BやCなどのツールは結局最初の方法Aのログを見やすくしたもの。どっちみちビルドする必要がある。
とりあえず方法Aのログ確認で何が重いかは見ることができる
2.テクスチャの容量削減〜一括軽量化対応ツール
何が重いかの結果を見てみると、だいたいのアプリで重いのはテクスチャになるはず。
私のデータでも最初テクスチャが90%超えていたと思われる。
よって、テクスチャを軽くするのがだいたい最初にやる対応になると思う。

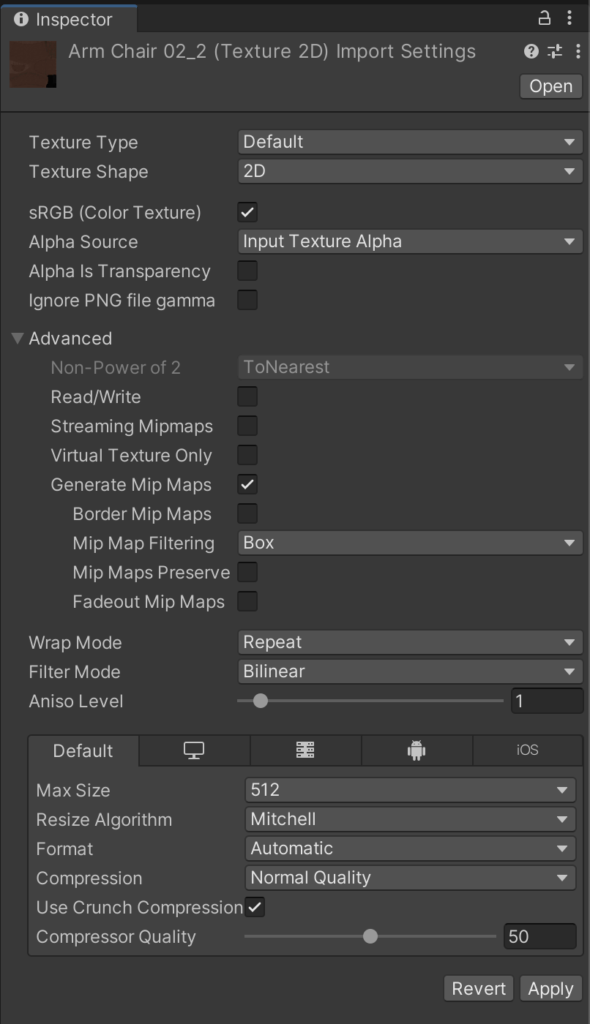
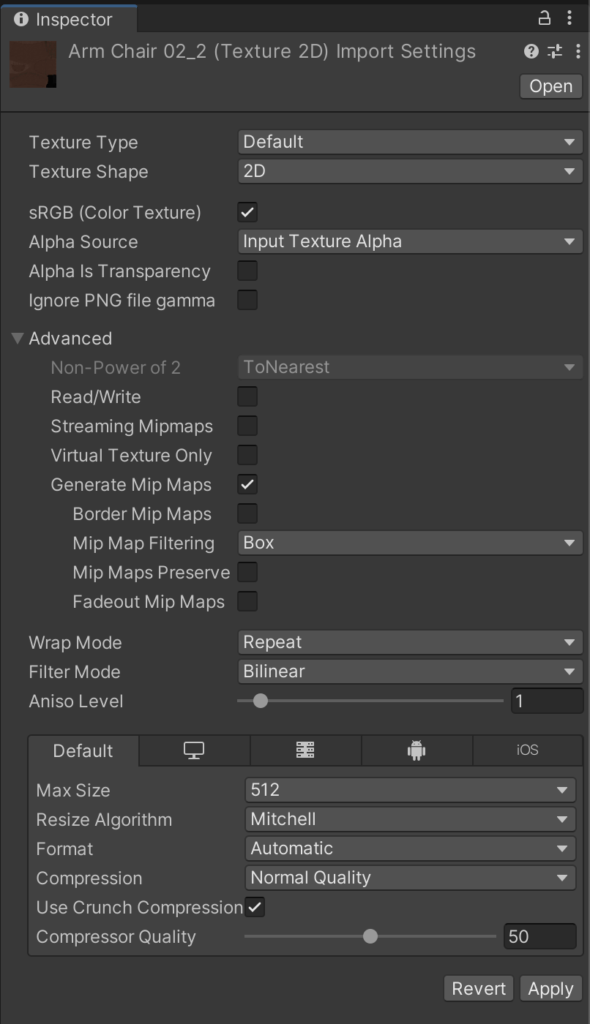
↑テクスチャのInspectorで
・Max Size
・Use Crunch Compression
などなどをいい感じの設定にする必要があります。
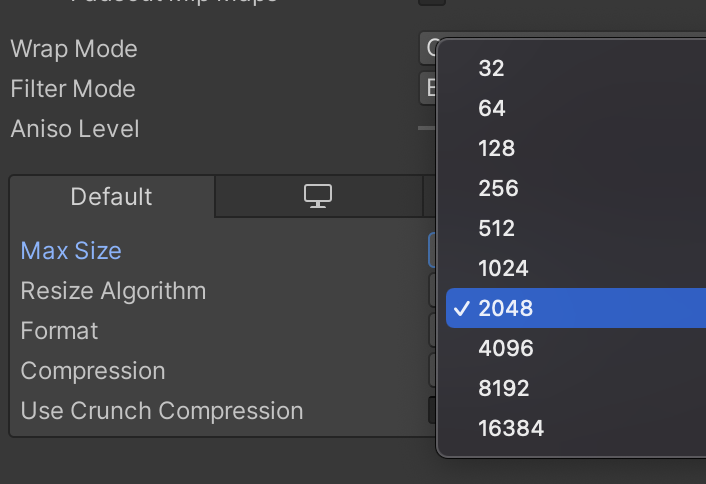
アセットストアなどで購入したものはだいたいMaxSize2048なので
そのままだと重すぎるので減らす作業が必要ということに。
標準512、最高でも1024MBか。(このあたりのいい感じの設定値については次の3.テクスチャのいい感じの設定値とは?へ)
厳密にはアセットに合わせて最適な設定は違ってくる・・がいずれにせよ
テクスチャ数が膨大すぎてとても一つずつなんて無理!!
なので一括設定ツールを探す。
→一括で設定する方法やツール探してみると・・
その1:スクリプト(コード)書く https://www.petitmonte.com/unity/maxsize_bulk.html
その2:アセットストアで買う https://assetstore.unity.com/packages/tools/utilities/resize-pro-61344
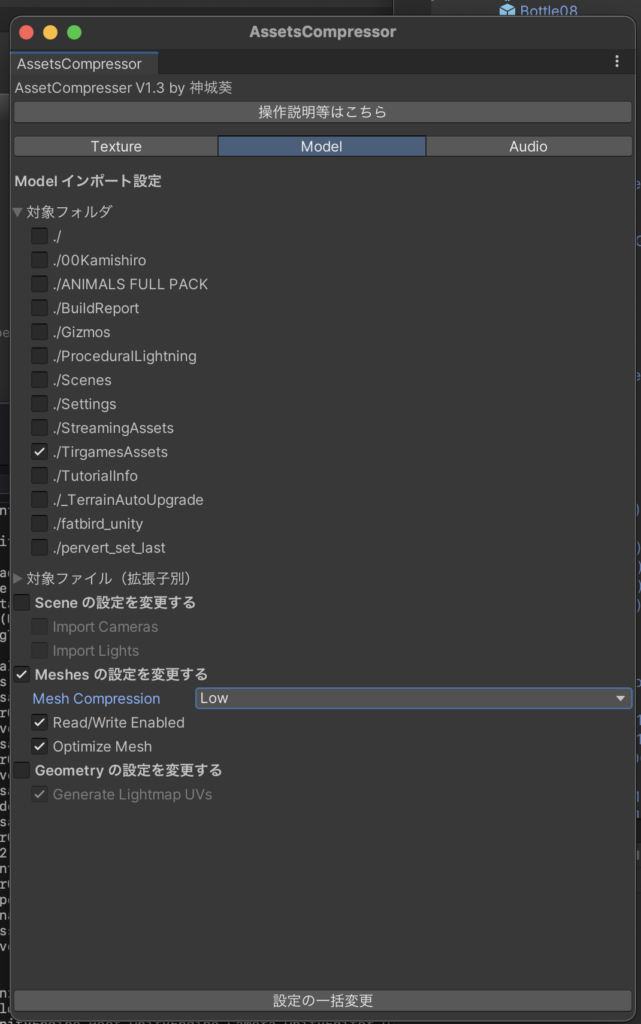
その3:結論これがよかった:AssetsCompressor1.3. https://booth.pm/ja/items/2055226
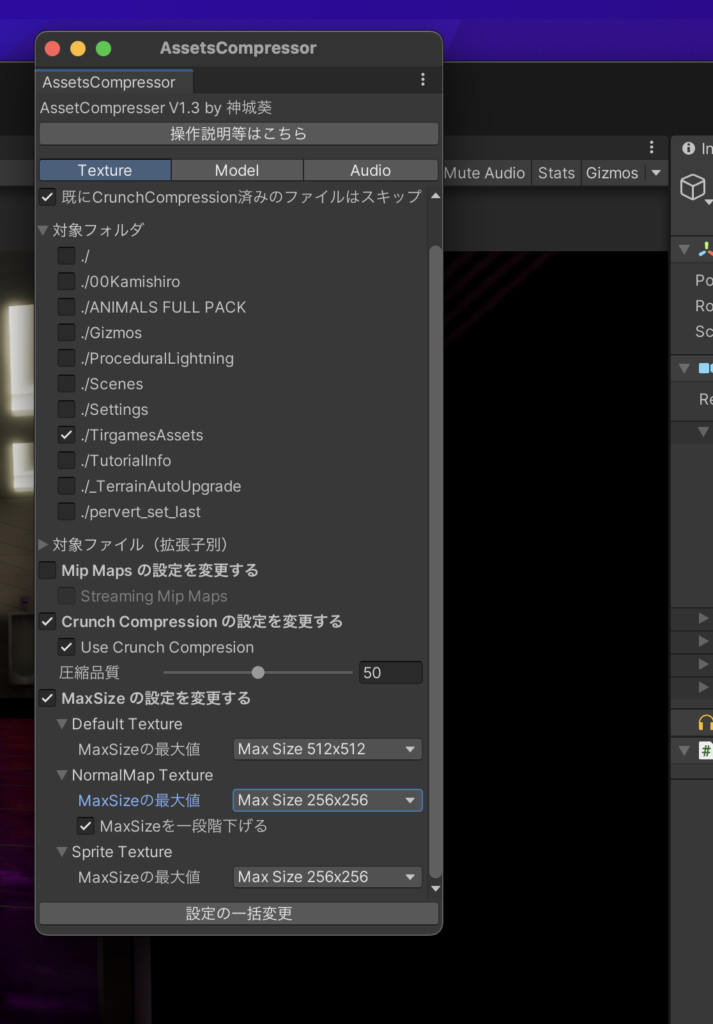
上記AssetsCompressor1.3が手軽そうですぐ使えました。

・対象フォルダは適宜選択、
・Crunch Compressionチェックを入れて圧縮品質50
・MaxSize
Default Texture 512×512、
NomalMap、Sprite Texture 256×256
この設定でテクスチャだけ圧縮後、ビルドサイズが
530MB →. 244.6MB
290MB減った!
さらに減らせるかと思い
・Crunch Compression 圧縮品質100
・Textureをさらに上記の半分
でやったところ、見た目画質結構落ちてガビガビになったのにテクスチャ数1049で10MBしら減らないとかで・・・やり直した。上記くらいがちょうど良さげ
3.テクスチャのいい感じの設定値とは?

ということで一括で変更できることが分かりましたが、どんな方法で一括変換するにしても、設定すべきいい感じの設定値とは?というところが気になります。
スマホアプリのサイズ削減において関係する設定について調べたまとめです。
参考:Unityのテクスチャ圧縮について知ってることhttps://priestly.fanbox.cc/posts/2677746
参考:[VRC]ワールドの容量削減を実際にやってみたら3分の1くらいになった話https://qiita.com/moula_vrc/items/67e8bd31eba23ee3b2b2
①Max Size

小さくするほどダイレクトに軽くなる。本当にだいぶ減るけど見栄えとのトレードオフ。
もとの画像には影響ないので、気軽に変更してみて試してみよう。
最高でも1024MBまでにする. 標準512MBくらい
が私のアプリではちょうど良さそうでした。ただし物によるというのは言うまでもない。こだわりのある部分だけ2048とかもありえる。
前述のツールAssetsCompressor1.3の設定の説明は下記のとおり
・DefaultTexture (これは一番一般的な、普通のTexture) →綺麗な絵を飾りたい、などの場合はその絵は2048にしておきたいですが、それ以外はこだわりなければ512くらいでいい ・NormalMapTexture(これは、表面のデコボコ具合などを管理するTexture) →基本は、DefaultTextureと同じか、1段階下がよい ・SpriteTexture(UIなどに使うTexture) →UIを使って絵を飾っている、みたいなことがなければ、256か512くらいでよい
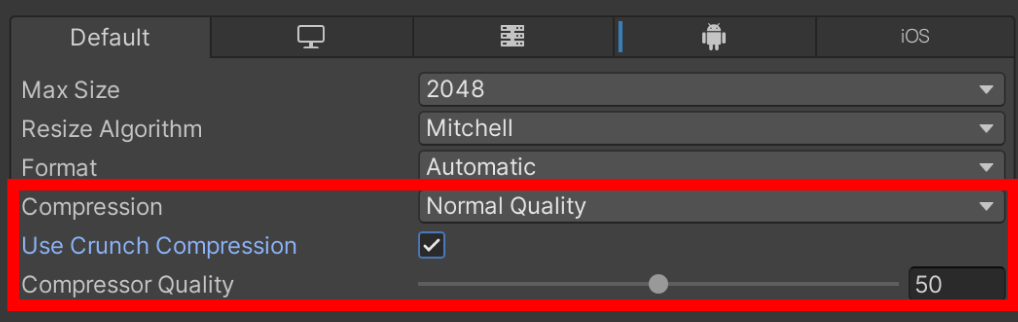
②Use Crunch Compression

CompressionをNone以外にすると出てくる(ちなみにCompressionはHighよりLowのほうがサイズが小さくなりガビる、この時自分はNormalに設定)
Use Crunch Compressionがテクスチャ圧縮の肝。だいぶ減る。
不可逆圧縮(元には戻せない圧縮)なので注意。テクスチャのオリジナルデータをバックアップしたほうがよい。
Crunch Compressionチェックを入れて圧縮品質50 くらい
が見栄えにそこまで影響なくてちょうどよさそう。
下記も参考になりました。
チェックをオンにして50くらいで圧縮するとめちゃくちゃ容量が減ります。100とかやりすぎると微妙にガビります。
2kでオフ vs 4k でオン50 だと 4kでオン50のほうが軽いことがわりとあります。
つまりディティールにこだわりたいテクスチャ(顔とか髪とか肌とか服とか)は解像度デフォルトのままここを調節してあげると質感を維持したまま軽くなる!!
加えてマスクなどモノクロのファイルはこれしてあげるだけでものすごい軽くなるので絶対おすすめ。
参考:Unityのテクスチャ圧縮について知ってることhttps://priestly.fanbox.cc/posts/2677746
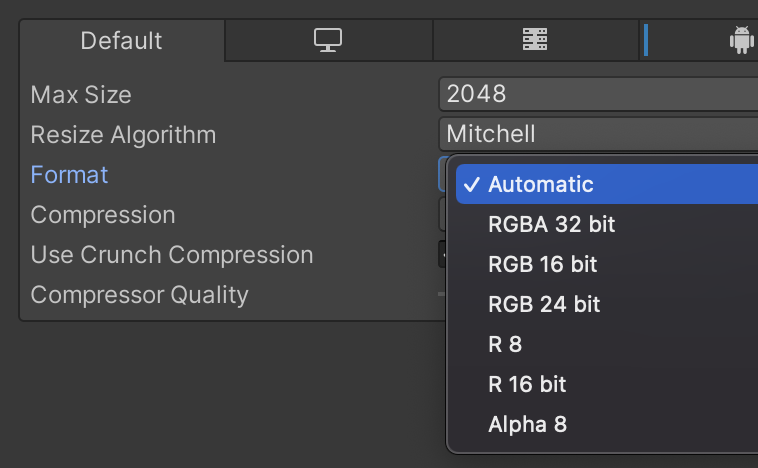
③Format

Automatic であることを確認
細かいことは省きますが結構な頻度でバグってRGBA32bitになってるときがあるので絶対見る場所です。ここは特別な意図がない限りAutomaticにしてあげてください。RGBA32bitだと尋常じゃなく重いです。
参考:Unityのテクスチャ圧縮について知ってることhttps://priestly.fanbox.cc/posts/2677746
iOSとAndroidでおすすめ圧縮フォーマットがあるけど・・ 究極はiOSとAndroidで設定分けるのもアリかも
・iOS
RGB(A) Compressed ASTC「6×6 block」くらい
「block」が大きいほど圧縮-高 / 画質-低. 小さいほど圧縮-低 / 画質-高・Android
参考:【Unity】Texture設定 最適化 とりあえず こうしておけば大丈夫https://kingmo.jp/kumonos/unity-texture-import-settings-recommend/
RGB Compressed ETC2 4bits(アルファチャンネルなし)
RGBA Compressed ETC2 8bits(アルファチャンネル付き)
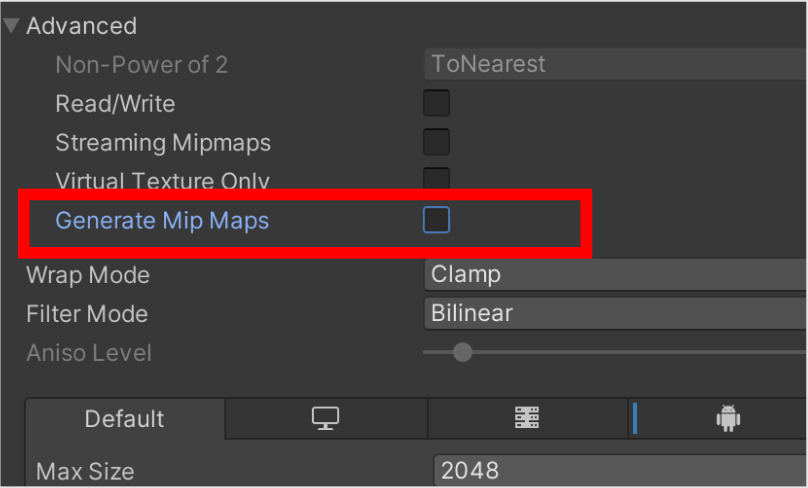
④Mipmaps (Generate MipMaps / StreamingMipmaps)

カメラから遠いテクスチャの描画を最適化する機能。遠い時用のテクスチャを生成してくれるのでその分重くなる。
Generate Mip Maps のチェックを外すと容量が少し軽くなる。
(←→オンにすると遠方の描画のパフォーマンスがよくなる。)
オンだとメモリ消費も1.33倍になるので基本はオフでよいぽい。オンにするのは地面に使うテクスチャとか遠くで見がちなやつかなと。なので2DとかUIとかでは全オフでよい。
ただ、変えてもあんまりサイズの削減インパクトはなかったので自分はデフォのままいじらなかった。とことん切り詰めたい場合は試してみる価値がありそう。
参考:Unityで作ったアプリのサイズを減らす20の方法【Unity】【容量削減】:https://kan-kikuchi.hatenablog.com/entry/Unity_App_Size#Mip-Map
【Unity】テクスチャの”Generate Mip Maps”を自動でオフにして手間とメモリを省きたい:https://spirits.appirits.com/doruby/9277/
⑤その他メモ
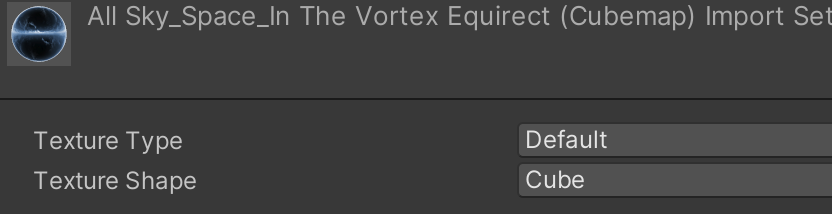
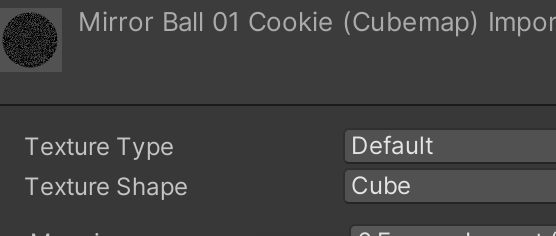
・一括で拾われなかった SkyBox用のCubeMapも容量大きいがちなので、圧縮忘れない →1024以下で Compressionは最大限でもよいことも。


・ライトにマスクをかけるLight Cookieを使用している場合
Cookie画像もcubemapで一括で拾われなくて重いまま残りがちだった


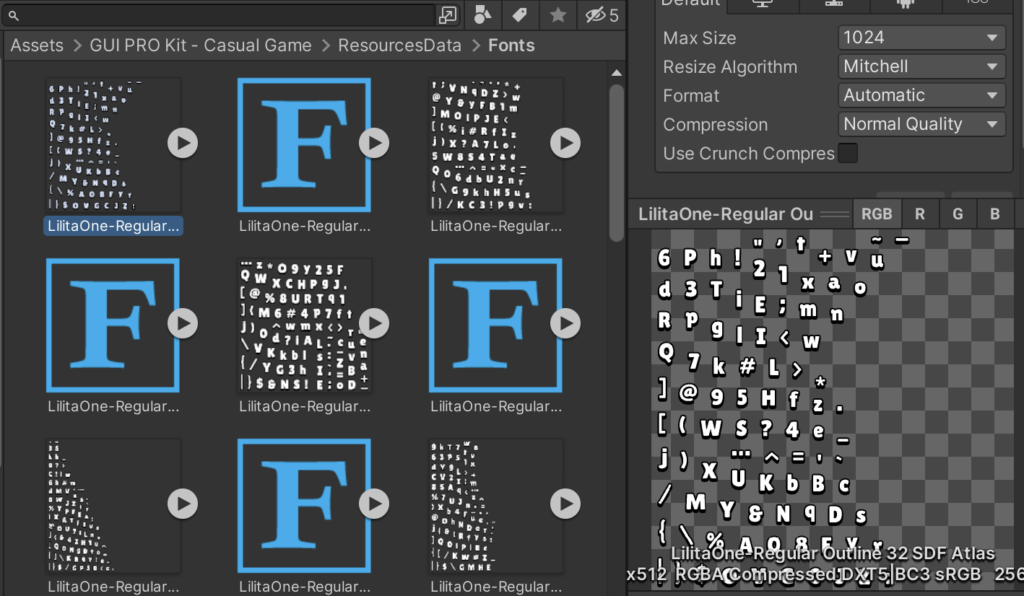
・TextMesh Proを使用している場合、生成したAtlas画像が上記のツールで一括で下がってしまうことがあるので、要チェック。物によるけど1024以上が良さそう。下げすぎると文字がガビって読みにくくなる。
→※追記ありhttps://techblog.unitedcube.com/unity/text-mesh-pro-japanese/

・ファイル圧縮の恩恵を最大限に受けるためにも画像サイズはできるだけ「2のべき乗」にしましょう。1024×1024、512×512、128×256、etc…
参考:【Unity】Texture設定 最適化 とりあえず こうしておけば大丈夫https://kingmo.jp/kumonos/unity-texture-import-settings-recommend/
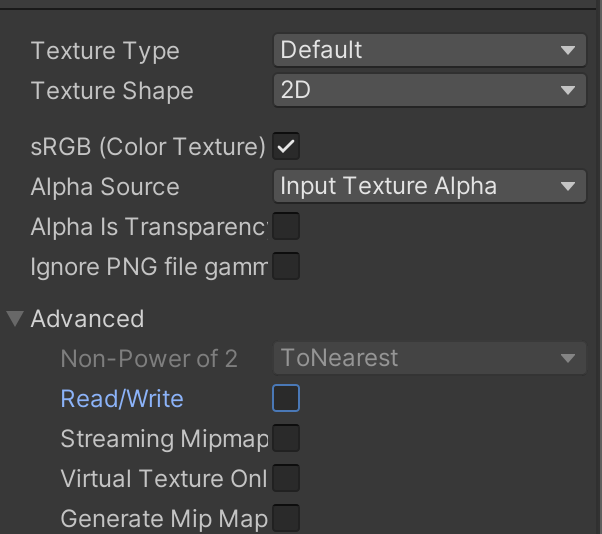
・Read/write はメモリ消費が2倍になるので基本はオフにしましょう。オンにするのは動的にテクスチャを書き換えるなど特別な場合のみで良いでしょう。

4.ライトマップ Light Map の軽量化
ライトマップをベイクして焼いてる場合、その画像もテクスチャに含まれて結構重かったりする。
1のログの重いファイルランキングにlightmap~~なんてのが多くあったらやったほうがいいかも

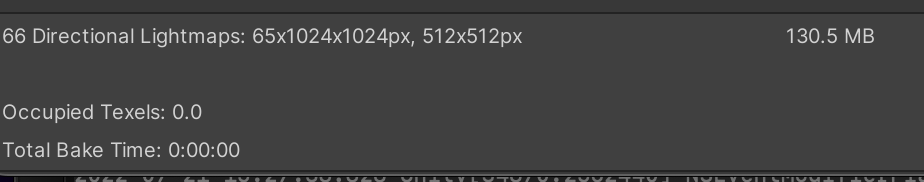
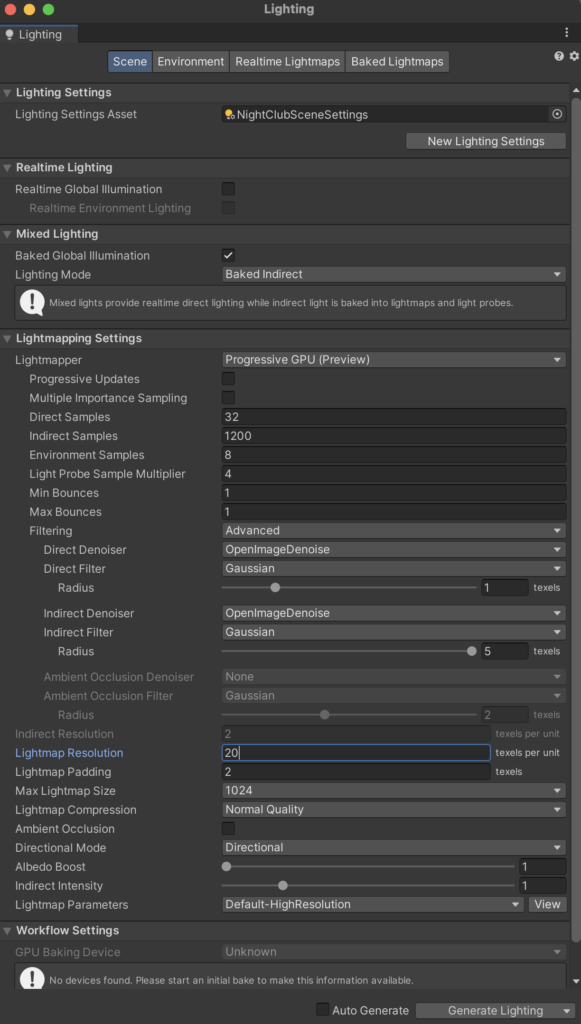
window > Rendering > Lighting でライティングwindowを開くと下のほうに・・

え?130MBも使ってるの!?とビビりました
容量にダイレクトに関係する
lightning / LightmapResolutionを 40→20 にして再ベイクする。

ちょっと時間がかかるが、完了すると・・
上記の表示は130MB→34MBになった!
1のログでは
Textures 153.9 mb 67.4%
↓
Textures 57.4 mb 43.6%
ほぼ100MB減った!!!
(ビルドサイズは40MBくらいしか減ってないのはなぜか)
追記:最終的にはLightmapResolutionを 10 にしても印象変わらなかった。(暗めのステージだったからかも)
ビルドサイズの変化 40のとき124.4MB → 20のとき90.5MB →10のとき73.3MB
■その他、File headers を減らしたいときもライトマップ周り。
・リアルタイムGIのチェックを外す
【Unity】ビルド時に大きくなりがちなFileHeadersの正体と削減案 https://ekulabo.com/reduce-file-header#outline__8
・代わりにLightProbeを多く置いて、LightMapStaticなオブジェクトを減らす
・Bakeの設定で、LightmapResolutionとLightmapPaddingを気持ち小さめに設定
5.メッシュ Meshes の軽量化
テクスチャが片付くと、次に重いのはMeshesだったのでとりかかる。
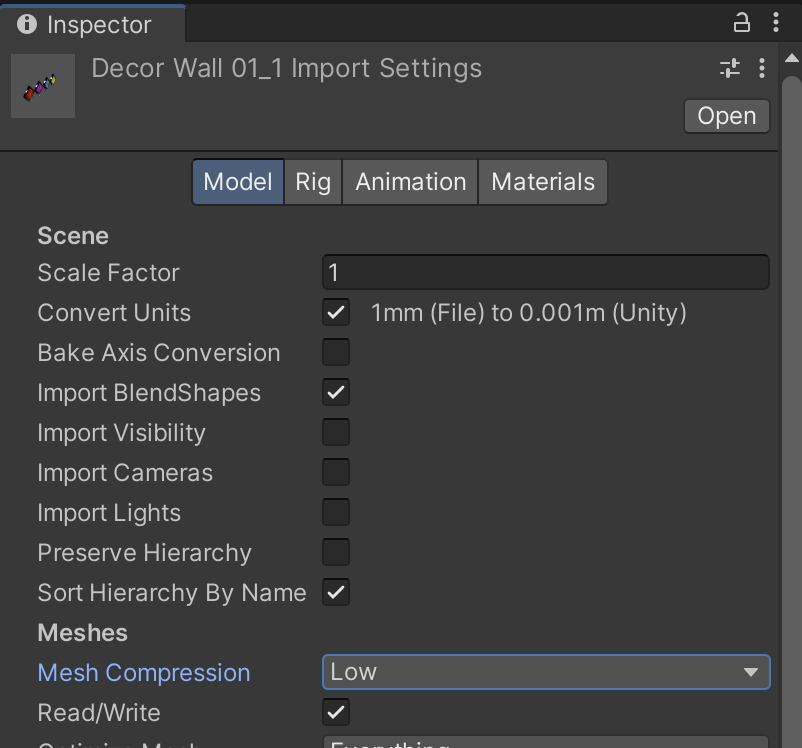
5-1. Mesh Compressionの設定
インスペクタのModelタブのMesh Compression をHighにすると一番小さくなるけどこれも見た目とトレードオフ。
そしてモデルがいっぱい置いてあると一つずつなんてできない!!

ということでテクスチャのときと同じ
AssetsCompressor1.3. https://booth.pm/ja/items/2055226
で一括でできちゃう!すばらしい。神。

でもこれでモデル数760を設定完了すると・・
Mesh Compression なし→LOW の設定でビルドログ上でMeshes5.6MBしか減ってない。
Mesh Compression なし→high ではMeshes7MBしか減ってない。
Lowとhighでは1.4MBしか差がないので一旦この設定はLOWでよさそう。
見た目もそれぞれあんまり変わらなかったので極限まで落としたい場合はhighで良さそうだけど、圧縮率を上げるほどメッシュが崩れるということではあるので一応目検したほうがいいかも。
その他、設定で不要なデータをインポートしないことも大事のようです。
5-2. Meshes を軽くする ~ 静的バッチング
私の場合は上記の対応後もどうみてもMeshesが重すぎで調べてみたところ以下で解決しました
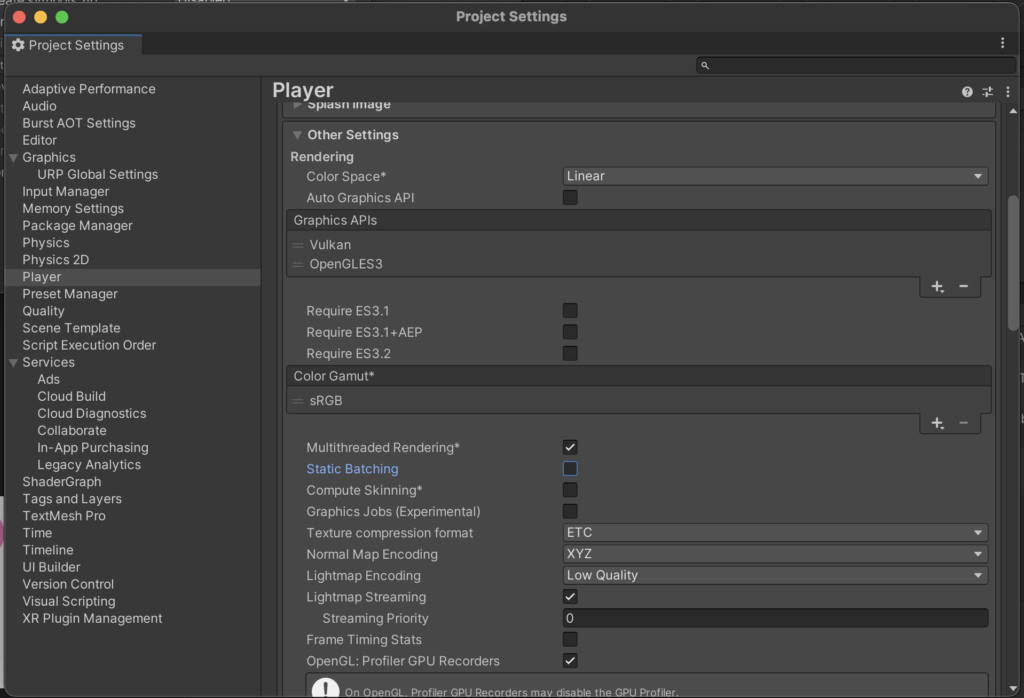
Project Settings > Player > Other Setting の中の Static Batching のチェックを外す!!

今回これが一番快挙だったかもしれない。
ビルドサイズ 138.1MB → 80.8MB !!!
ログのMeshes 48.8 mb 39.2% → 7.9 mb 9.4% !!!
静的なものが多い入り組んだマップだからだろうか(モデル数760)とりあえずこれでビルドサイズの目標は達成したのでした。
Static Batchingを使用していると、シーンのStaticオブジェクト(Batching Staticがオンのオブジェクト)のメッシュがビルド時にシーンにすべて焼き込まれるため、出力サイズが著しく大きくなる場合があります。たとえば5000ポリゴンのオブジェクトが100個配置されていると、50万ポリゴンぶんのメッシュがシーンに焼き込まれます(同じメッシュを使用していても)。
出力サイズを小さくする場合は、Staticオブジェクトの使用を控えめにするか、Project SettingsでStatic Batchingをオフに。また、他のバッチング方法を検討するのがよさそうです。
静的バッチングにチェックを入れるとドローコールが減りパフォーマンスが上がります。
【Unity】GameObjectのstatic設定についてのアレコレ https://tsubakit1.hateblo.jp/entry/2016/11/12/235641
→パフォーマンスに影響するっぽいので動作確認にドキドキしましたが、これだけ容量削減インパクトあるったのに動きには影響なかったです!やったー!
静的バッチングではあらかじめそのオブジェクトの描画に必要な情報をメモリにのせておくことになるので注意が必要
Unity におけるパフォーマンス最適化 【ドローコールバッチング編】https://blog.shogonir.jp/entry/2015/12/17/162832
→そういうことだったのか・・静的オブジェクト大量の場合は外したほうがよさそう。
〜〜以上で軽量化完了しましたが、以下は調査の過程で得た未検証情報のメモです。〜〜
5-3. Meshes を軽くする ~ ポリゴン
ちなみにさらに減らすには
重い小物アセットのポリゴン自体を減らそうとしていた、、やらなくてすんでよかった
まず重いポリゴンのアセットを探す。ツール。ポリゴンカウンター

↓
重いアセットを知れるの分かったので
Mesh Optimizer にトライしようとしていた。未検証。

6.音源 Audio を軽くする
今回は対応しなかったけどいつかのためにメモ
参考:【Unity】Audio Clip設定 最適化 とりあえず こうしておけば大丈夫https://kingmo.jp/kumonos/unity-audio-clip-recommend-setting/
7.その他
参考:Unityのビルドサイズを小さくするにはhttps://framesynthesis.jp/tech/unity/buildsize/より
Unity 2021.2以降に上げる
Unity 2021.2ではWebGLビルドで使用されるEmscriptenがバージョン2に更新され、ビルドが速くなり、出力サイズが大きく減少しています。
Android用のテクスチャフォーマット
テクスチャフォーマットについて、AndroidではASTCを使用しますが、ブロックサイズを大きくすると圧縮サイズが小さくなります。
Code Optimization
Build Settings > Code OptimizationのSpeedをSizeに変更すると、wasmが4.0MBから3.2MBになったりと結構効果が大きいです。
Brotli圧縮にする
Project SettingsのPublishing Settings > Compression FormatをBrotliにするとwasm、dataともに大幅にサイズが小さくなります。ただし、圧縮に非常に長い時間がかかるため開発中はGzipにしておいたほうがいいかもしれません。
Managed Stripping Level
Highにすると使用していないコードやモジュールが含まれなくなるため、wasmのサイズが大きく縮まります。実行に必要なコードまで削除されてしまうことがありますので、その場合はプロジェクト内にLink.xmlファイルを作成するか、クラスやメソッドに[Preserve]属性をつけて保持します。詳しくは下記ページを参照です。
URP のテンプレート
Post-processingのシェーダーと大きなテクスチャ群が含まれてしまっているためです。必要なければ、Assets/Settings/UniversalRenderer(またはForwardRenderer)のPost-processingをオフにすると取り除くことができます(Unity 2021以降)。
TextMesh Pro
大きくなりがち
参考
参考:Unityで作ったアプリのサイズを減らす20の方法【Unity】【容量削減】:https://kan-kikuchi.hatenablog.com/entry/Unity_App_Size#Mip-Map
メモ:Unityだけでテクスチャのアトラス化ができるすごい奴+複数のメッシュを一つに結合できるすごいやつhttps://booth.pm/ja/items/1430024



コメント